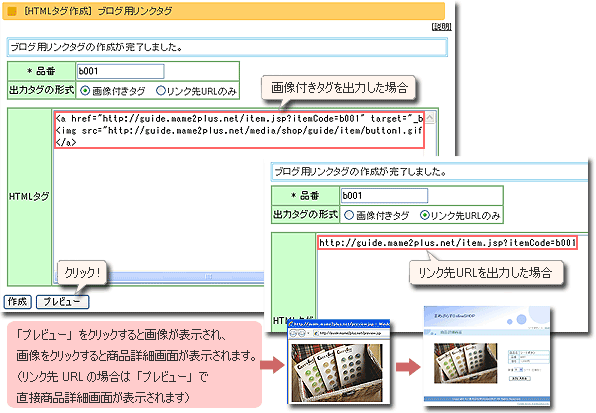
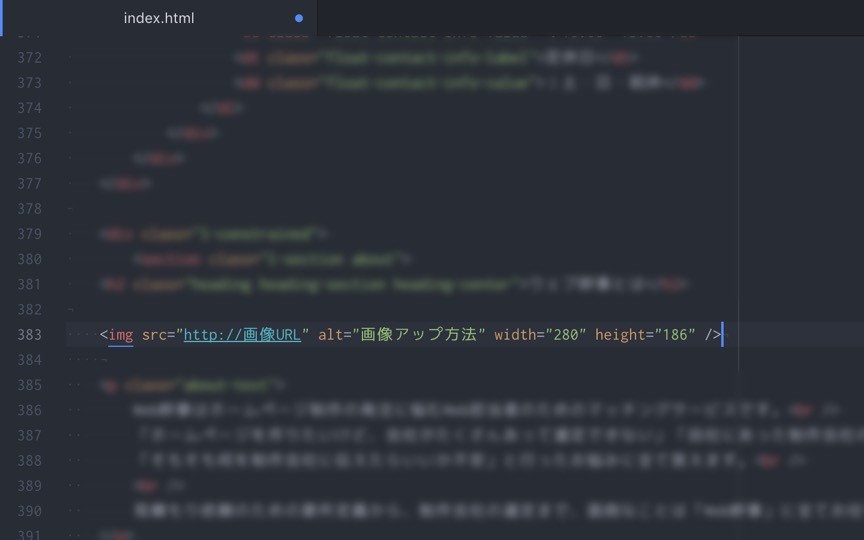
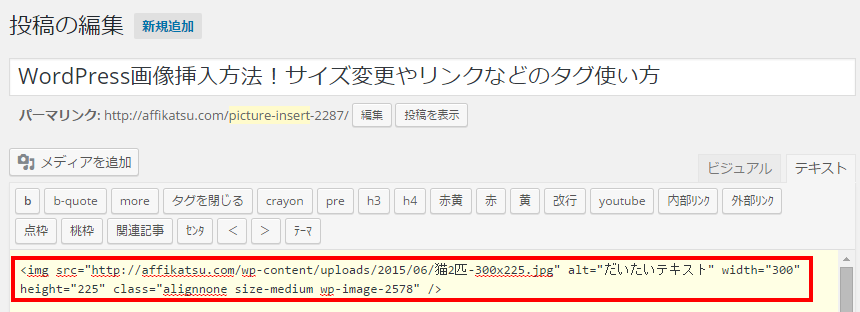
テーブルで画像を使うときは、上記サンプルコードの用に「td」の中で「img」タグとして画像を読み込むだけです。 簡単ですね。 今回のサンプルでは画像の幅が大きいためtdと画像の横幅をCSSで指定していますが、基本的にtdは画像の幅と合わせて勝手に広がるので、ここの数値は設定しなくても大丈夫です。WordPressの画像サイズ変更方法とリンクタグなどの使い方 基本的な画像挿入方法は上で紹介しましたが、 ここからはWordPressに限らず、 どのサイトでも使えるHTMLを使った 画像挿入方法を紹介します。 もちろんWordPressサイトでも使える方法です。今回は 画像を貼り付けるタグ と リンクを設定するタグ を利用します。 この 画像にリンクする設定を使えば メールにリンクさせることも可能です。 通常のリンクの場合は ですが、 この 任意のテキストの部分が 画像を表示させるタグに変わります。 任意の

画像を投稿に挿入するタグをカスタマイズ データベースに接続できません
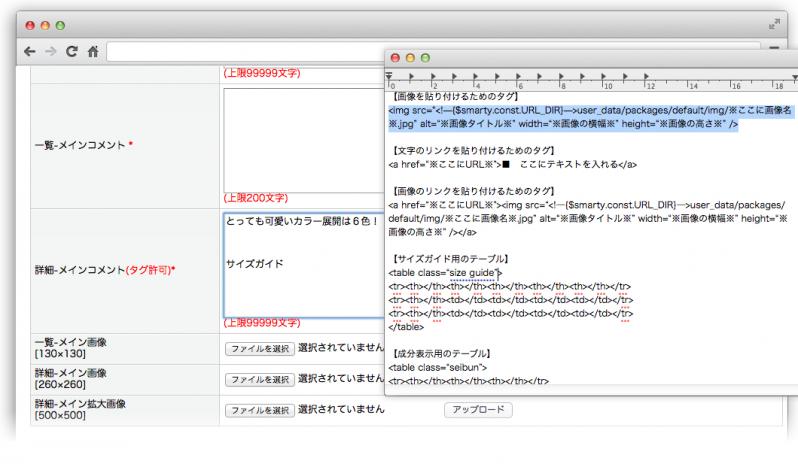
画像挿入タグ
画像挿入タグ-HTMLファイル内に画像を埋め込むメリットとは 一般的に、ウェブページ内に画像を表示するには、img要素を使って画像ファイルの場所を指定します。 例えば、indexhtml ファイル内に以下のように記述すれば、HTMLファイルとは別に存在する imagepng ファイルが読み込まれてブラウザ上に表示されます。 この場合、ブラウザは indexhtml と imagepng 画像の表示位置(位置揃え)、または画像に対する文字の表示位置(回り込み)を調整するには、IMGタグに「align」という属性を追加します。以下のように、5段階の調節が可能です。




画像を挿入する タグ編 ホームページの作り方 初級 Htmlタグボード
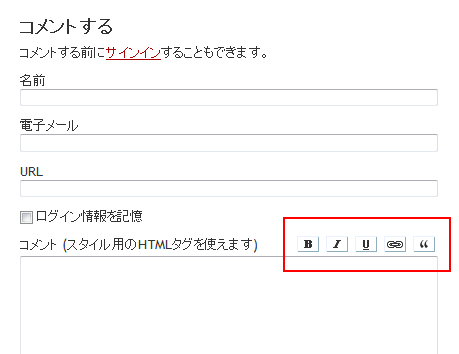
コメントを挿入するhtmlタグ コメントのhtmlタグ で囲った箇所はサイト上では表示されません。 htmlソースを確認してはじめてわかる記述なので、サイト訪問者が目にすることはまず画像のサイズを指定する img要素 に width="" と height="" を追加すると、画像のサイズを指定することができます。 ダウンロードリンクや画像を挿入するタグ Chatworkではメッセージにダウンロードリンクや画像を挿入することができます。 ダウンロードリンクを挿入すれば、会議に必要な資料の案内などをスムーズに行えます。
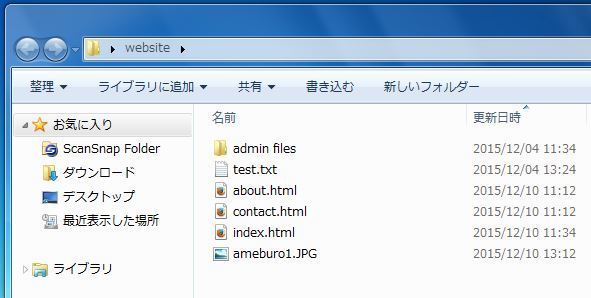
4.tableタグを利用した画像の並べ方 table は表を挿入するタグですが、レイアウトにも利用できます。 縦でも横でも自由に配置できるのが特徴です。 画像を挿入する方法は、メニューコマンドからの実行、フォルダーリストパネルから画像ファイルのドラッグ&ドロップ、および、クリップボードイメージからの挿入の3通りあります。利用例 以下は、imgを使ったHTMLの例です。 imgの利用例 上記により、testpngの画像が表示されます。 扱える画像ファイル形式、画像をリンクとして使う、配置を調整するなどは、以下をご参照ください。 HTMLに画像を挿入する方法 HTMLで画像をリンクにする方法 HTMLの画像で配置を調整する方法
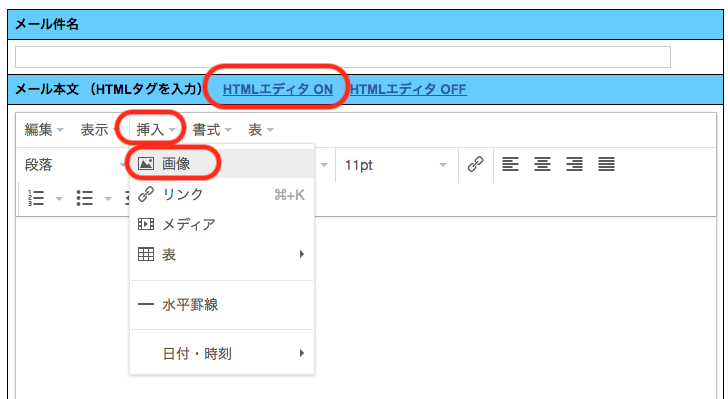
また、HTML挿入がめんどくさいという場合は、ドラッグアンドドロップを使用する方法もあります。 埋め込みたい画像をメール本文にドラッグ&ドロップすることで、自動的にimgタグが使われた画像埋め込みが行われます。画像に文字を回りこませる 文章を画像のヨコにキレイにもってくるには、どうしたらいいのでしょう。 ここで、またまた「align」属性をつかってみましょう。 今回は、属性値に「left」か「right」を入れてみます。 入力ソース 画像はただ単に表示されれば良いのに対し、リンクは「何に対してリンクを挿入するのか」の指定が必要なので、開始タグと終了タグでその指定を挟む必要があるというわけです。




Insert Textを使ってhtmlタグを簡単挿入 Web How To くまはちlab



画像挿入のタグ付け方法について 組版プラグイン ベビーユニバース
実行結果: 「backgroundimageurl (/imgjpg)」 ⇒ 背景画像を指定 「backgroundrepeat norepeat」 ⇒ 画像の繰り返し処理をなしに指定 「width・height」 ⇒ 画像のサイズを指定 して、背景画像を表示しています。 背景画像を表示するときは、この3つは必ず使うので、セットで覚えるのがおすすめです! backgroudimage、backgroundrepeatを含めた背景画像の設定方法 ホームページ作成に画像を挿入したいけど、やり方がわからない、どうやって表示するの?そんな疑問を持った初心者さん向けに解説しています。画像を挿入することで見栄えも良くなりますし、何より訪問者に対しわかりやすい案内ができます。1 画像を表示してみる 11 タグ HTMLで画像を表示するには、タグを使います。"img"はimage(画像)の略称です。 12 "src"属性 タグには、"src"属性を指定します。値には画像のURL(ファイル名)をダブルクオーテーション(" ")で囲って記述します。




Wordpressのテキストエディタで画像タグ Htmlタグを挿入したときに位置がおかしくなる現象について 段田商会




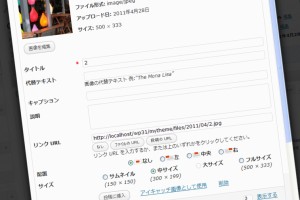
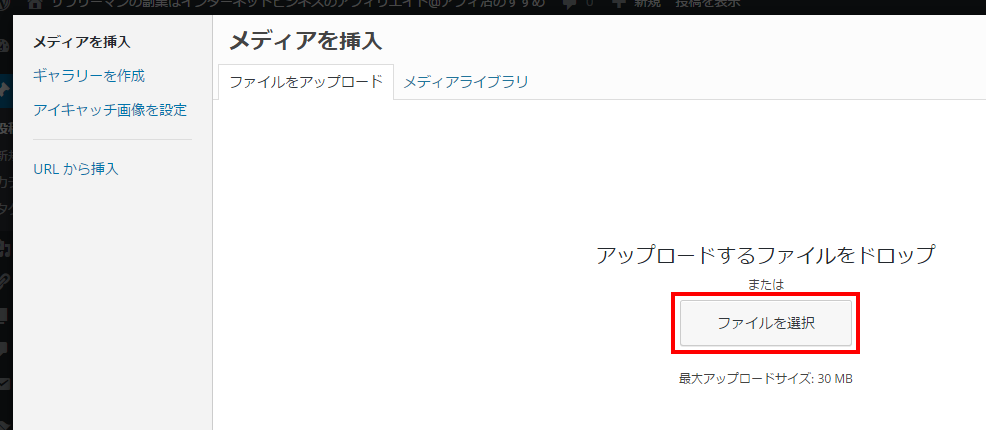
Wordpress画像挿入方法 サイズ変更やリンクタグの使い方は アフィカツ 共働きイクメンパパのブログで脱サラ物語
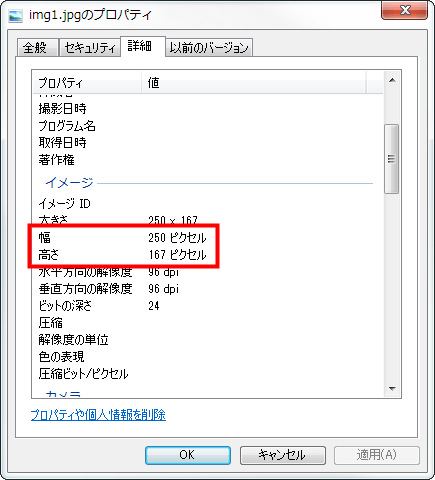
画像のサイズを指定するには、 width属性とheight属性 を使います。 width属性で横幅を指定し、height属性で高さを指定します。 ピクセル値もしくは画面に対する割合(%) でそれぞれの大きさを決めます。 また、サイズを指定しなくても画像は表示されますが、サイズを指定するとブラウザの HTMLで背景に画像を挿入するには、body要素にbackground属性で画像を指定します。 ~ 挿入した画像にスタイルクラス teacup を割り当てる ⑩ 「タグ一覧」 ビューで、画像を選択します。 ⑪ 「タグ属性ビュー」 の class の をクリックして、下向き を表示しま




Htmlタグの挿入 ホームページビルダー ページ編集の使い方 ホームページビルダー教室 21 Sp クラシック Wordpressの使い方



サイト作成ソフトシリウスの作業が簡単な理由
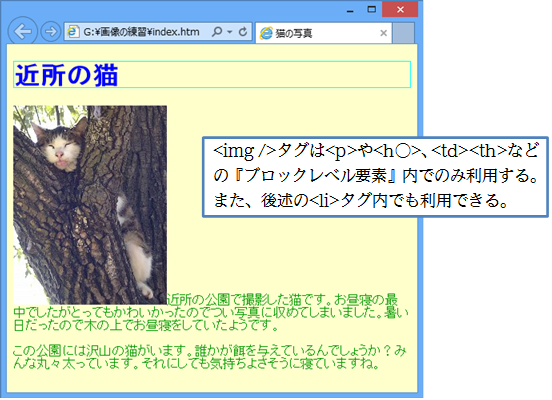
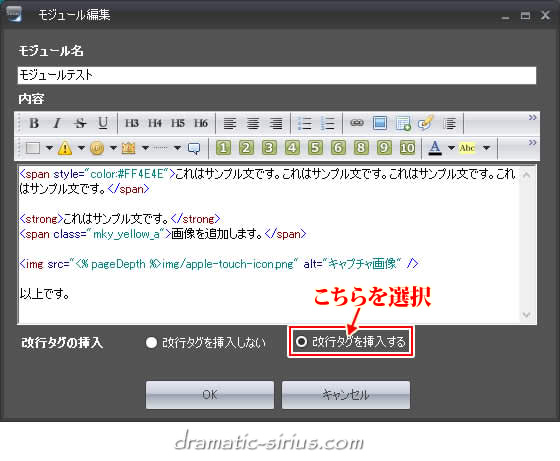
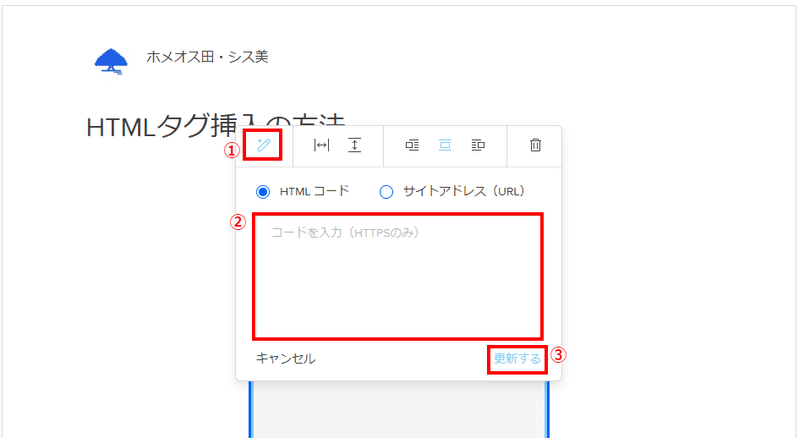
画像の横の文字がくるのではなく、画像の下に文字を表示するには、タグをひとつ挿入します。 リッチテキスト を開き、画像を挿入する HTML の編集 を開き、画像のタグの後ろに と入力する リッチテキスト に戻し、続きの文字(文章ここに入力したテキストに改行タグを一括で挿入。 あるいは、タグ入りのテキストを入力して改行タグを除去。 前後に (段落) タグを入れる。 こうなってしまってはもう後に引けないので 前後にHTMLタグも入れてみる。 ホームページに画像を入れる際に必要なタグ 画像の追加にはHTMLと呼ばれるコードを追加する必要があります。 専門知識ではあるのですが、たった1行のタグだけ覚えてしまえば画像を追加できます。 10分ほどで覚えられる内容なので、ぜひ読んでみてください。 上図のようなHTMLタグを画像を追加したい場所に記述することで、ホームページ上に画像を表示させる




Step1



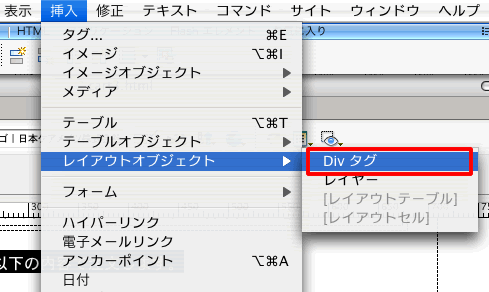
タグ 挿入メニュー Dreamweaver Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top
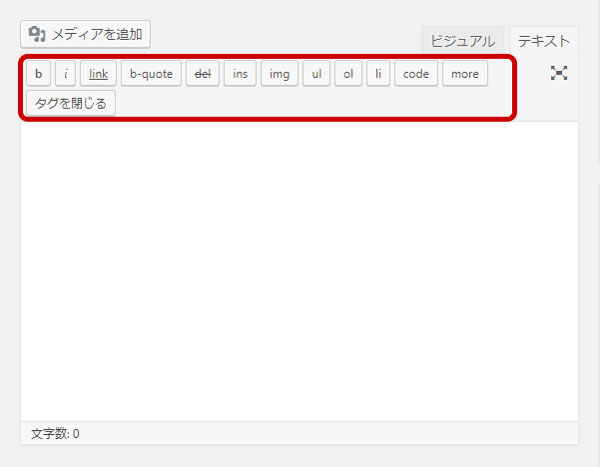
実をいうとアンカータグもいらない。しかし、この時点でアンカータグは生成されていなかった。記事に画像を挿入する別のタイミングがあるらしい。それが image_send_to_editor というアクションフックだ。ここでアンカータグを削除することができた。 「img」は何の略? 「img」はimage(画像)の母音を略したものになっています。 記述例 終了タグは必要ありません。src属性には必ず GIF(gif) JPEG(jpg) PNG(png) などの画像ファイルを指定します。 主な属性 属 背景に画像や動画を設置する方法も紹介しています。 を重ねる方法 複数の背景画像を指定して実装してみよう CSSの書き方、記述方法 HTMLタグの属性として、idとclassに識別子として名前を定義することが可能です。 田島悠介 挿入した背景画像を




学びbar Section05 0 11 Intro 12 タグの機能について 就職 転職に有利になるhtml Cssの基礎を3時間オンラインプログラム 講師 Naka G Youtube




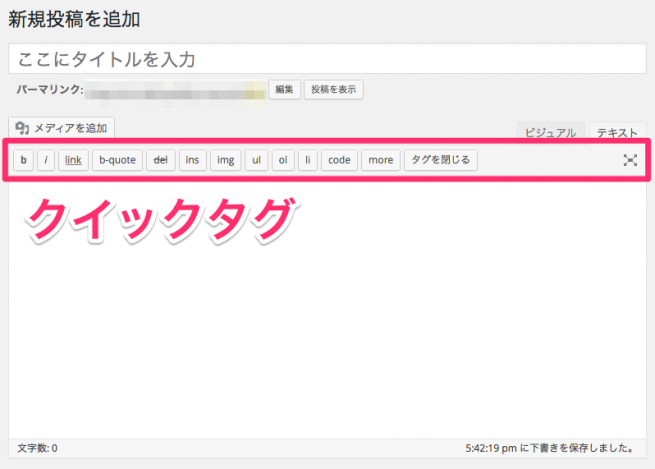
クイックタグで記事作成を効率化 コトダマウェブ
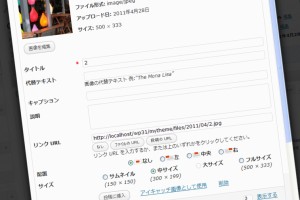
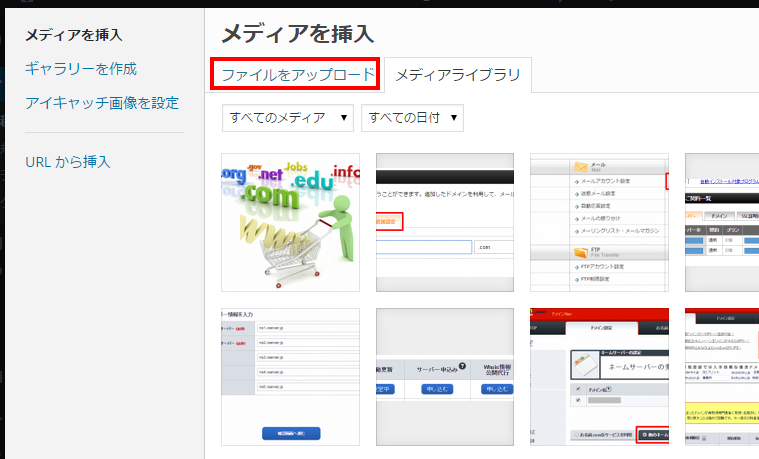
画像にリンクを設定すると、一般的なブラウザでは画像の周囲に境界線が表示されます。 この境界線を消したい場合は、次のように指定します。 img要素 に border="" を追加して、その値に 0 を指定します。 ただし、 img要素のborder属性 は非推奨属性となります。 (Strict DTDでは使用できません) 「_userdata」フォルダとHTMLタグを使って、テーブルパーツで制作した表の中に画像を挿入します。HTMLの知識が必要になります。パソコンの Google ドキュメントでドキュメントを開くか、Google スライドでプレゼンテーションを開きます。 挿入 画像 をクリックします。画像を取得する場所を選択します。 パソコンからアップロード デバイスに保存した画像を挿入します。;




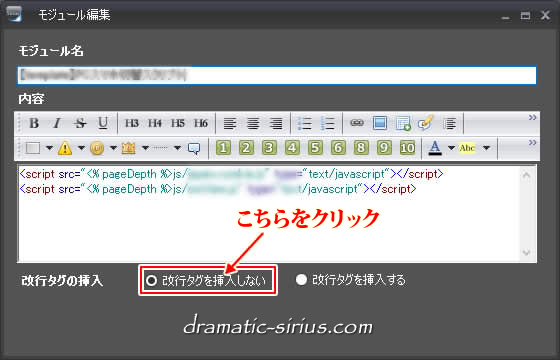
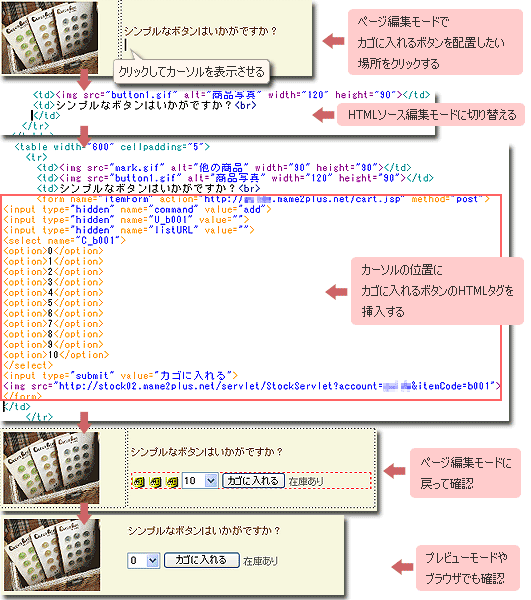
フリースペースやモジュールで簡単にhtmlタグを挿入するやり方 在宅副業におススメ Siriusでホームページ作成




Fc2ブログで画像をリンクさせたくない人のために Aタグとimgタグのお勉強
HTMLで画像を表示するためには、こちらのタグを使用します。 < img src = "画像ファイル名" >Backgroundcolor , backgroundimage , backgroundrepeat , backgroundposition , backgroundattachment , の5種類すべてをまとめて一括指定できる。 各5種類のプロパティの値を半角スペースで区切って並べますが、 順序不同で各省略可能なとても便利な短縮(省略)形のプロパティです。 例: background #FFF url ('***jpg') norepeat center top scroll;HTMLのimageタグを使って画像を表示するには、いくつかの属性を使い、下記のように記載します。 それぞれ1つずつ確認していきましょう。 imageタグ ここには画像を表示しますよ、ということを示します。



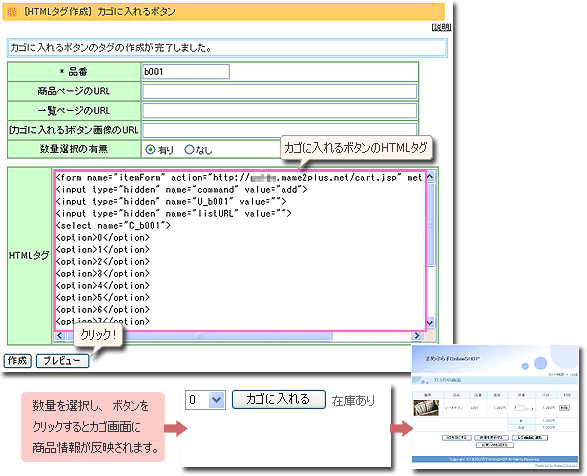
フォーム挿入タグ設置 Webデザイナーのためのフォーム作成ツールformmade




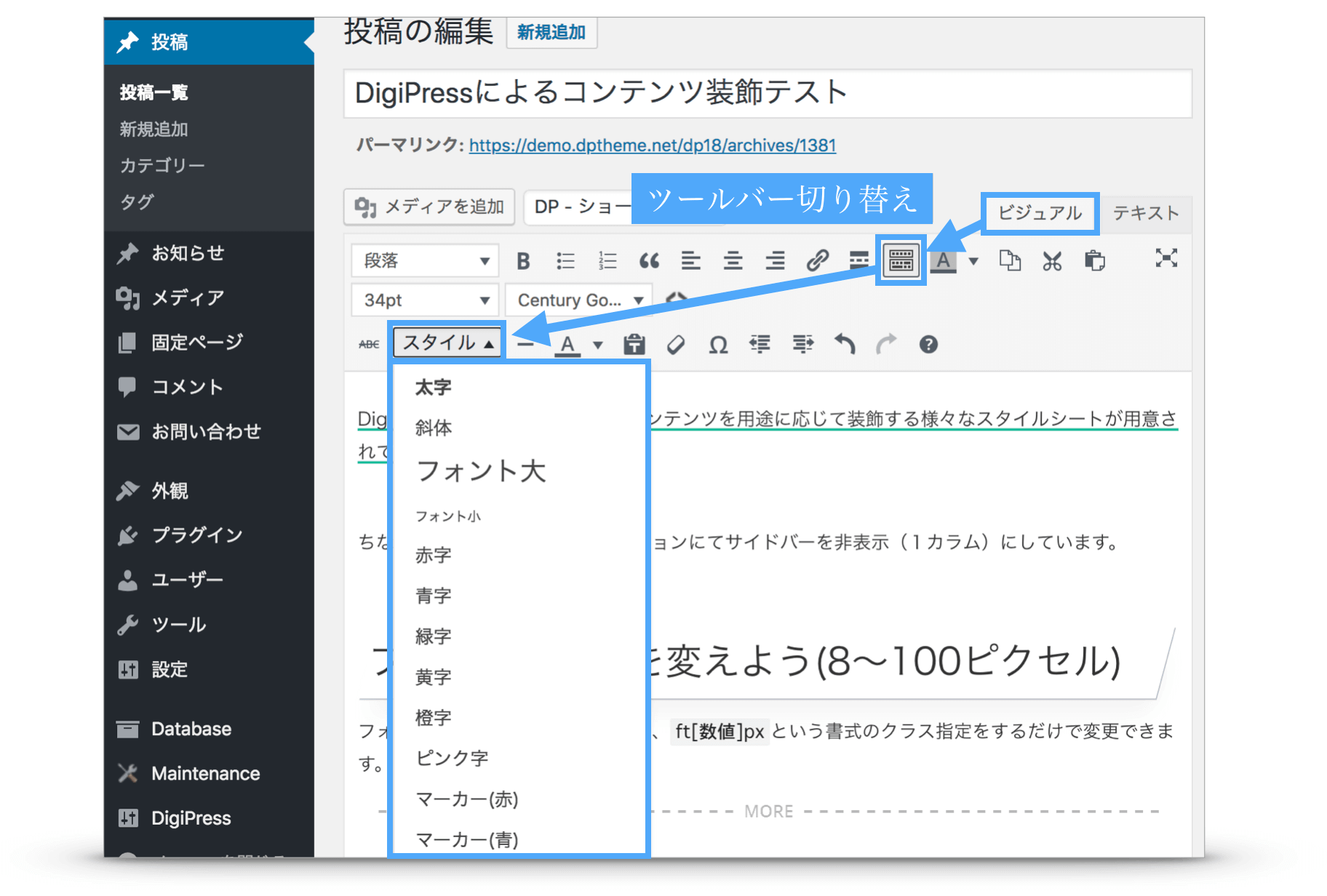
プリセット Css 装飾リファレンス Wordpress テーマ Digipress




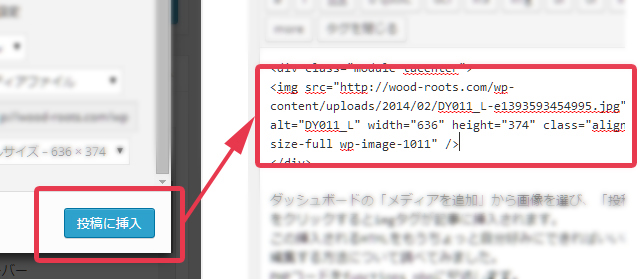
Wordpress 記事内に画像を挿入するときのhtmlをカスタマイズする Wood Roots Blog




メールに受注伝票の項目を自動挿入 メールタグ Ecサイトの在庫 受注 発注管理 ネットショップ管理ならネクストエンジン




ホームページ作成 作り方 画像挿入 貼り付ける方法はこちら




初心者向け ホームページに画像を入れる手順を解説します Web幹事




画像を投稿に挿入するタグをカスタマイズ データベースに接続できません




Wordpress画像挿入方法 サイズ変更やリンクタグの使い方は アフィカツ 共働きイクメンパパのブログで脱サラ物語



編集パレットの操作方法



Webサイト外部からのコンテンツ差し込みを行う これを読めば思い出す



Wordpress img タグに自動挿入される属性と a タグ削除 class名変更 任意タグ追加 Heeee Huuum




初心者向け ホームページに画像を入れる手順を解説します Web幹事




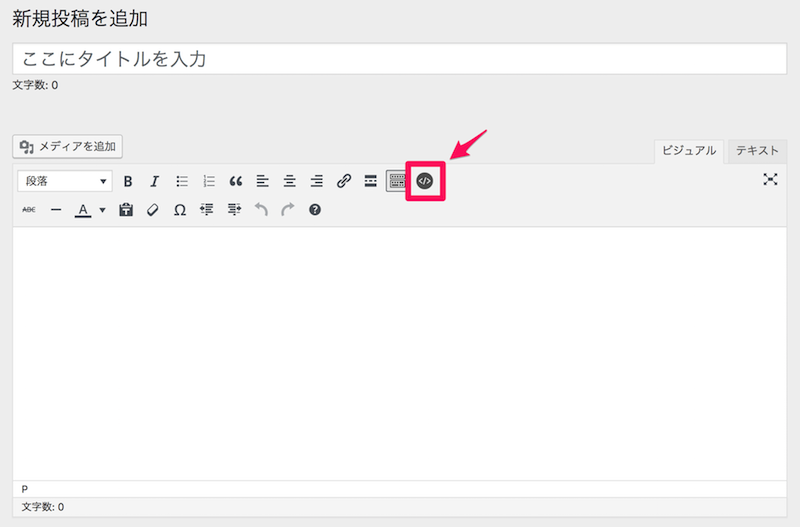
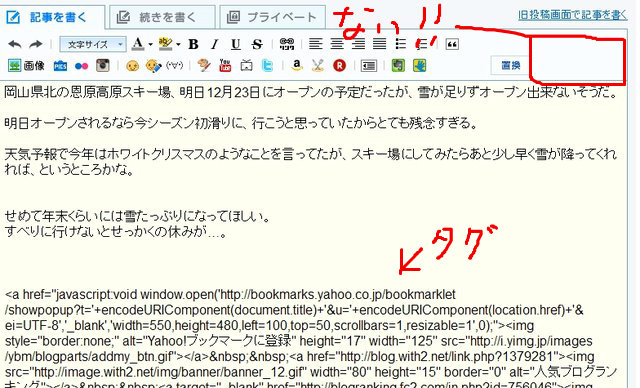
非推奨 ビジュアルエディター Htmlタグ挿入ボタン Wordpress 有料テーマ Emanon Pro




Wordpressのテキストエディタで画像タグ Htmlタグを挿入したときに位置がおかしくなる現象について 段田商会




Wordpressの画像挿入時 自動挿入されるclassとtitleを削除する方法 Webcre Archive




コメントを挿入するhtmlタグ




Wordpress 記事ページで自動挿入される P タグや Br タグ を無効化する方法 Web担 デザイナー向けスキルアップノート デザイン事務所セーノ 横浜のホームページ制作会社




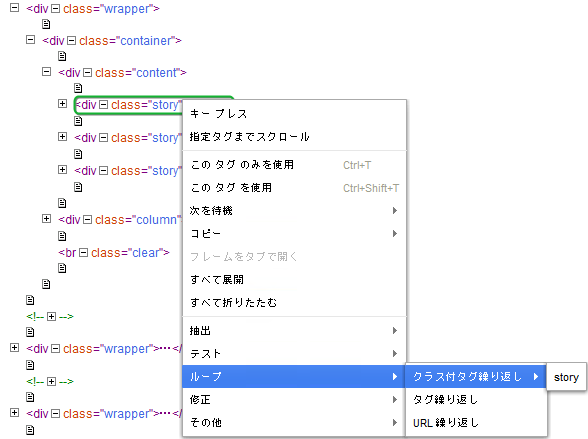
Class の同じタグのループ




Dreamweaverのstrongタグ ショートカットをbタグに変更する方法 Digmusik




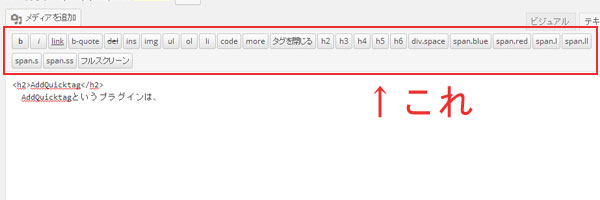
Wordpressのテキストエディタを便利にする クイックタグ とは カスタマイズ方法有 株式会社lig




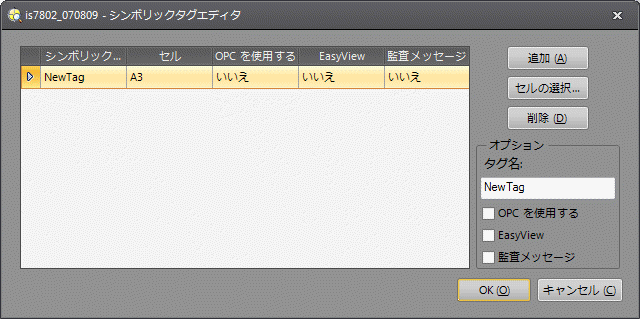
In Sight Explorer ヘルプ シンボリックタグエディタ Documentation Cognex




2 13系 指定タグ テキストかんたん呼び出し 挿入機能 コロニーインタラクティブ株式会社




Chunyu 園芸用ラベル カラフル 植物ラベル 立型ラベル 盆栽タグ 花ラベル 再使用可能 可愛い 挿入 タグ苗など植物の管理 10x2cm 0枚入り



Document For Web Novel Tool B Google Workspace Marketplace




Step1




記事作成時に定型文を自動的に挿入する Amecare




メモ pressのエディター上のタグボタンを減らしその他のタグを文字表示 アフィ さぽ




Atpwonz カラフル園芸t型ラベル1枚入り6色植物ラベル 出荷 防水 立型ラベル 盆栽タグ 10cmx6cm 可愛い 再使用可能 花ラベル 挿入




01 02 画像の挿入 Img オンライン無料パソコン教室




メールに独自メッセージを自動挿入 独自タグ Ecサイトの在庫 受注 発注管理 ネットショップ管理ならネクストエンジン




フリースペースやモジュールで簡単にhtmlタグを挿入するやり方 在宅副業におススメ Siriusでホームページ作成




Expression Web 4 クイック タグ エディターを使用してタグを編集 挿入したり 囲むには




Kaku の画像挿入機能 コンセプト Ppmweb




Wordpress画像挿入方法 サイズ変更やリンクタグの使い方は アフィカツ 共働きイクメンパパのブログで脱サラ物語




Addquicktagプラグインでタグ挿入ボタンをprinciple仕様に 無料wordpressテーマ Principle



タグ 挿入メニュー Dreamweaver Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top




ページ内に画像を挿入するimgタグの解説 応用編 Htmlタグとは ウェブカツ公式blog




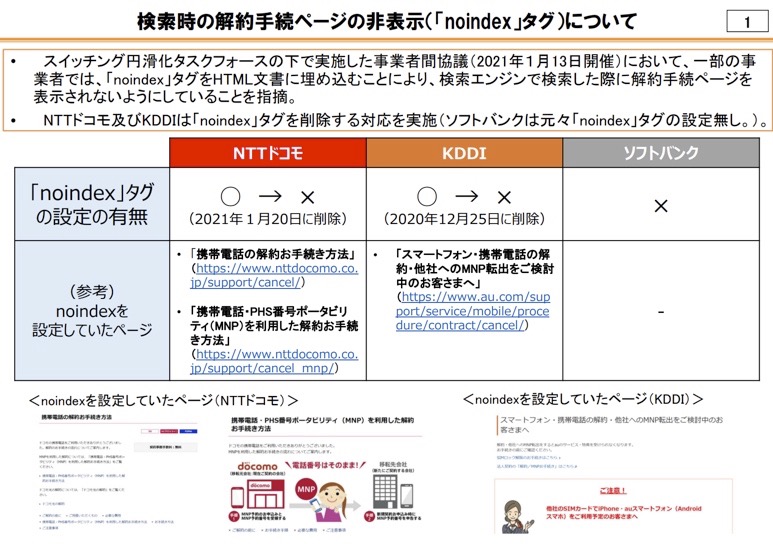
ドコモとkddi 解約ページに Noindex タグ挿入 検索で非表示にしていたと判明




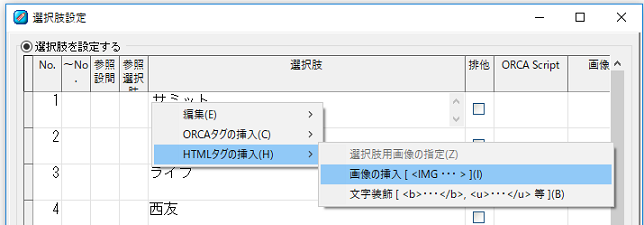
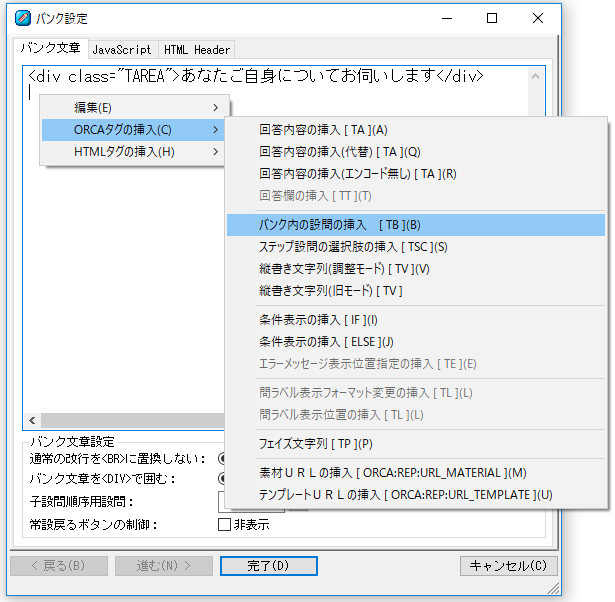
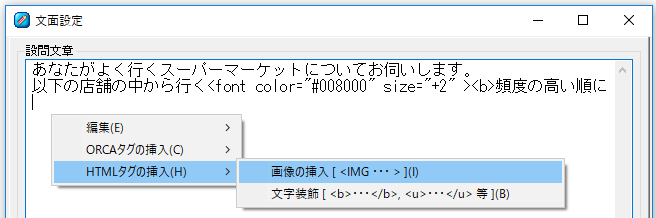
Orca 株式会社サイズ




メールに受注伝票の項目を自動挿入 メールタグ Ecサイトの在庫 受注 発注管理 ネットショップ管理ならネクストエンジン



タグ 挿入メニュー Dreamweaver Htmlの基本を学ぶ ウェブ作成に役立つ情報サイト It S A Long Way To The Top




Wordpress画像挿入方法 サイズ変更やリンクタグの使い方は アフィカツ 共働きイクメンパパのブログで脱サラ物語




続きを読む タグを挿入する Wordpress初心者入門




Wordpressのタグ打ちは Addquicktag で時短をしよう スケコーブログ




Orca 株式会社サイズ




画像挿入のタグ プログラミング初心者の勉強メモ




画像の挿入 アスメル技術マニュアル




Webstorm16 2からはドラッグだけでファイルパスを挿入できる Qiita




Htmlで画像挿入の方法について解説 概要からサンプルコードまで 初心者向け ポテパンスタイル




Wordpress画像挿入方法 サイズ変更やリンクタグの使い方は アフィカツ 共働きイクメンパパのブログで脱サラ物語



Wordpressのpタグやbrタグの自動挿入をオフにする方法




メールタグ




Wordpress画像挿入方法 サイズ変更やリンクタグの使い方は アフィカツ 共働きイクメンパパのブログで脱サラ物語



ホームページビルダーの操作定義リスト Dl Dt Dd タグの挿入方法 ホームページビルダー私でも出来たホームページ




ハッシュタグ 画像挿入 Goo Blog Gooブログ




2 13系 指定タグ テキストかんたん呼び出し 挿入機能 コロニーインタラクティブ株式会社




Artibetter 人気海外一番 ミニ黒板サイン黒板タグ植物ポット木製挿入タグオフィスホームガーデンデコレーション40ピース




2 13系 指定タグ テキストかんたん呼び出し 挿入機能 コロニーインタラクティブ株式会社




Swell 記事内にswellの商品紹介アフィリエイト広告を挿入する方法 広告タグの部分に何を入力すればよいのか Reinaxx Blog




Wordpress画像挿入方法 サイズ変更やリンクタグの使い方は アフィカツ 共働きイクメンパパのブログで脱サラ物語




画像を挿入する タグ編 ホームページの作り方 初級 Htmlタグボード




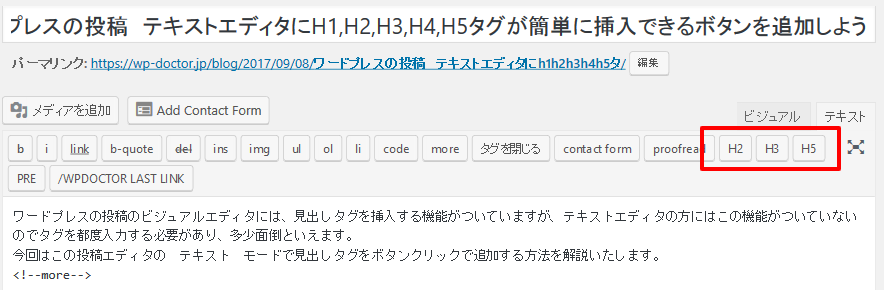
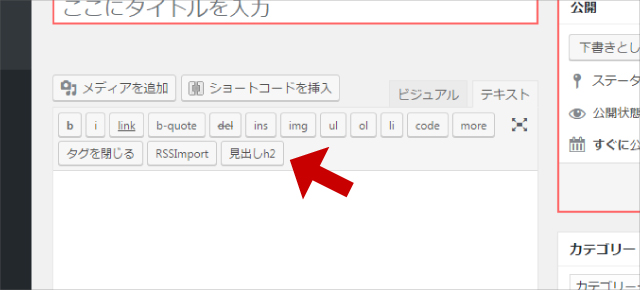
ワードプレスの投稿 テキストエディタにh1 H2 H3 H4 H5タグが簡単に挿入できるボタンを追加しよう ワードプレスドクター




追記あり アプリからタグをワンタップで利用できるようになります Amebaスタッフブログ




初心者向け Html 画像imgタグの使い方を徹底解説 Webst8のブログ




個別の記事にscriptやlinkタグを挿入する Wordpressカスタマイズ ナオユネット



Googleタグマネージャとjqueryで好きな位置にタグを表示する Adsense広告配信タグも Google アナリティクス




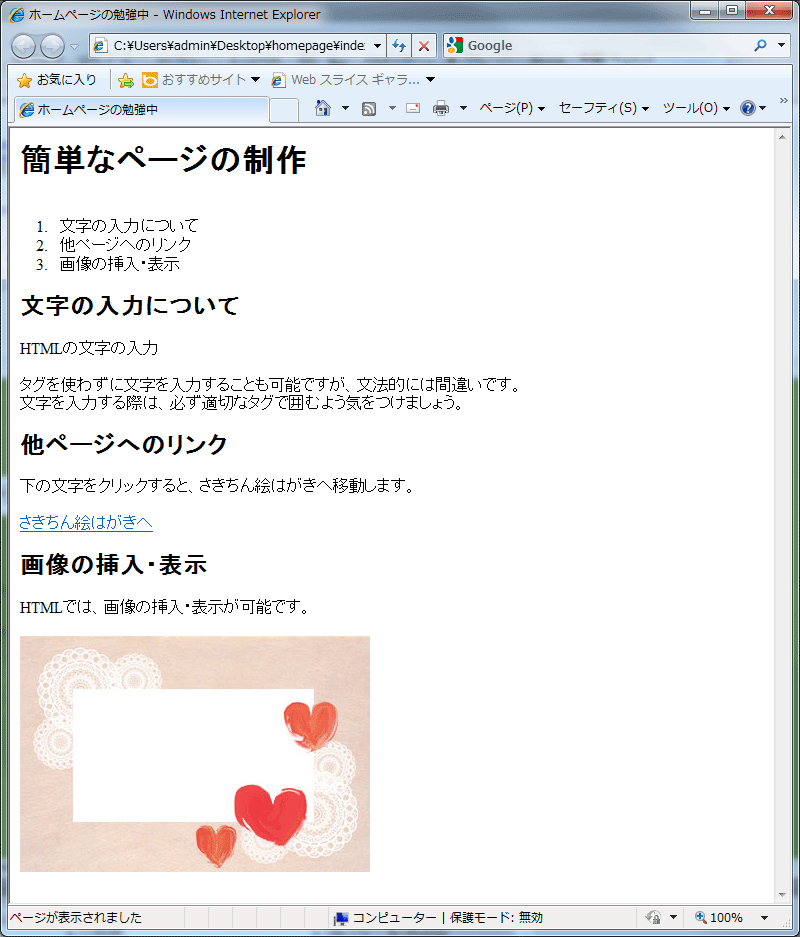
ホームページへ画像を表示させる方法 さきちんweb




使い方 Htmlタグの挿入について イグドラ シル子 Note




ブログの管理画面でのhtmlタグ編集 ひろぺいんのブログ




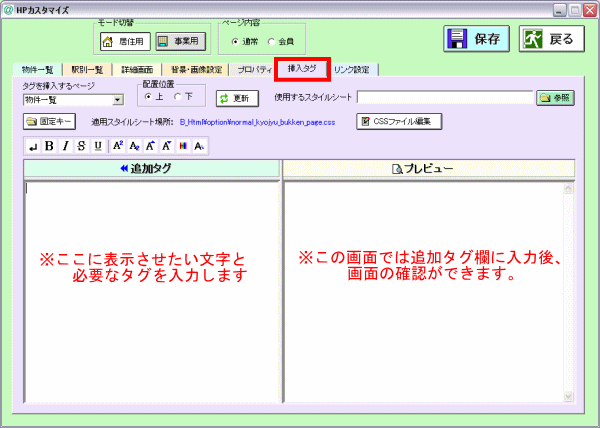
Dream編 Hpアップロード 8 挿入タグの作成




Wordpress画像挿入方法 サイズ変更やリンクタグの使い方は アフィカツ 共働きイクメンパパのブログで脱サラ物語




Htmlタグ 画像の挿入 全て無料 ホームページテンプレートの部屋




コメントにhtmlタグ挿入ボタンをつける Mt4 Mt5版 小粋空間




Div タグを挿入する Dreamweaverでゴォ



画像挿入のタグ付け方法について 組版プラグイン ベビーユニバース




Amandakasa 植物 ラベル 園芸用ラベル 100枚 たんざくラベル 立型ラベル防水 ガーデニング用 Pp 挿入 タグ 再使用可能 可愛い 家庭 保育園 5 1cmイエロー




Dream編 Hpアップロード 8 挿入タグの作成




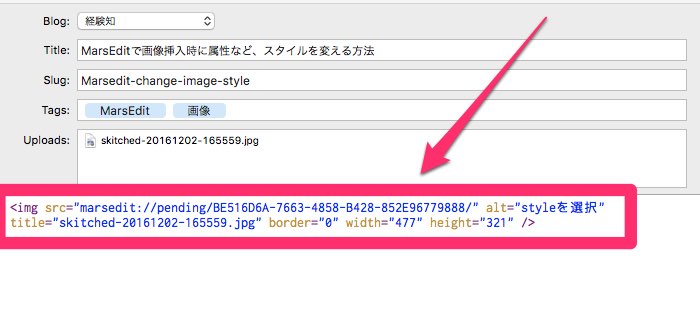
Marseditで画像挿入時にimgタグの属性など スタイルを変える方法 経験知



Dreamweaverの画像挿入時にwidthとheightを挿入させないやや強引な方法 Cc版で確認済み コワーキングスペース管理人のブログ




Wordpress画像挿入方法 サイズ変更やリンクタグの使い方は アフィカツ 共働きイクメンパパのブログで脱サラ物語




Wordpressの編集画面でpタグの自動挿入を解除する方法




Step1




Visual Studio Code Vscode で閉じタグコメントを自動挿入する方法 Oku Log




Wordpressでよく使うhtmlタグを登録しておける超便利なプラグイン Addquicktag の使い方 Saburo Design




Orca 株式会社サイズ




Wordpress画像挿入方法 サイズ変更やリンクタグの使い方は アフィカツ 共働きイクメンパパのブログで脱サラ物語




ネット予約ページにタグを挿入する方法 サロンコネクトfaq




Wordpress画像挿入方法 サイズ変更やリンクタグの使い方は アフィカツ 共働きイクメンパパのブログで脱サラ物語


0 件のコメント:
コメントを投稿